Visual Studio Team Services (which I'll call VSTS from now on to save the extra time I've just wasted typing this) has long been one of my favourite products. Now that I work for Microsoft, I can be a bit more effusive and open about my fanboyism.
One of the great things about VSTS is the fast release cycle. Every 3 weeks there's a decent-sized release. Occasionally the changes are less visible (along the lines of "bug-fixes and performance improvements"), but often it's a massive slab of super useful new features.

With that cracking pace, it's often hard to keep up. Even if you work for Microsoft and have a direct line to the product teams.
Luckily, the Visual Studio Team Services Release Notes blog is really useful. Whenever I get a bit behind, it's easy to go through the recent sprints to see what fancy new features I missed.

Even so, it's easy to miss something, so I thought I'd put together a post with my (maybe) lesser-known VSTS highlights from 2017.
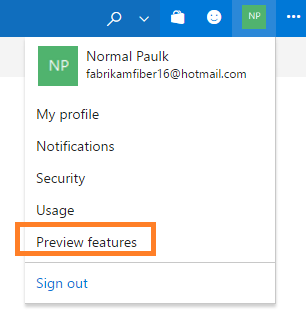
Feature flags for preview features
In the very first release of the year, a nice UI for preview feature flags was added. The VSTS team sometimes experiments with new features, and practices "testing in production" (the good kind, not the I-don't-have-a-test-environment kind). When a new feature is about to be released, it may be available to you early as an opt-in preview. It's worth checking out the available flags from time to time - you might be surprised!

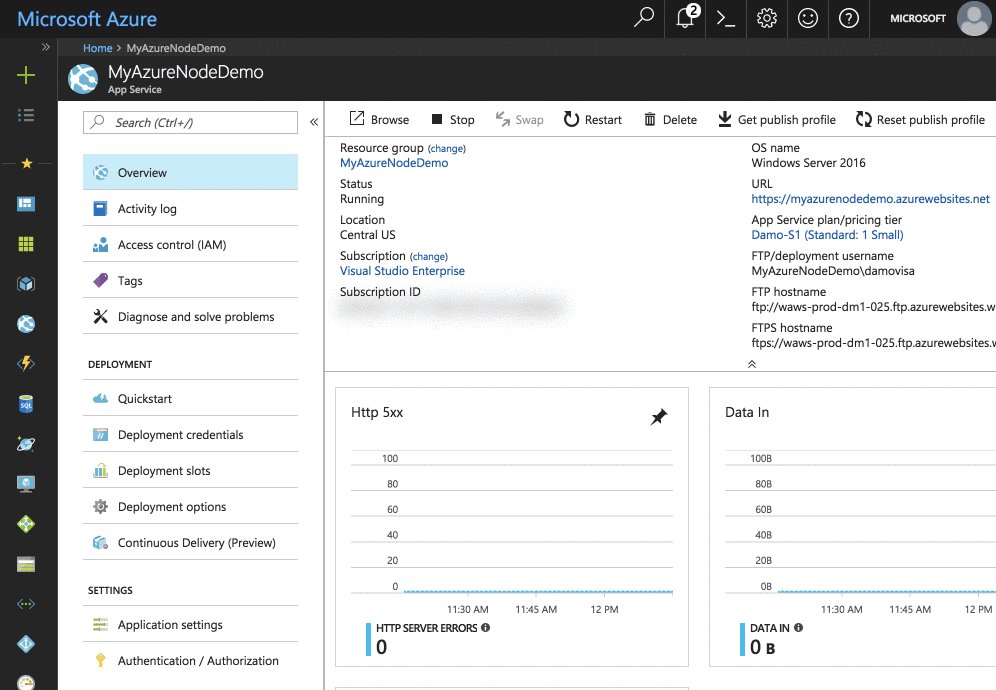
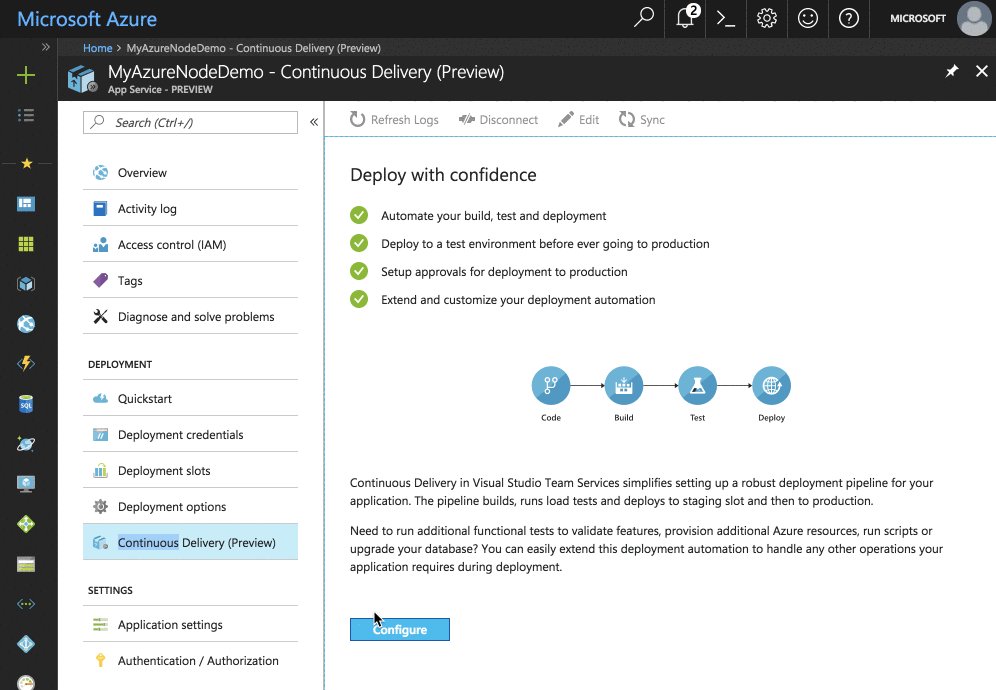
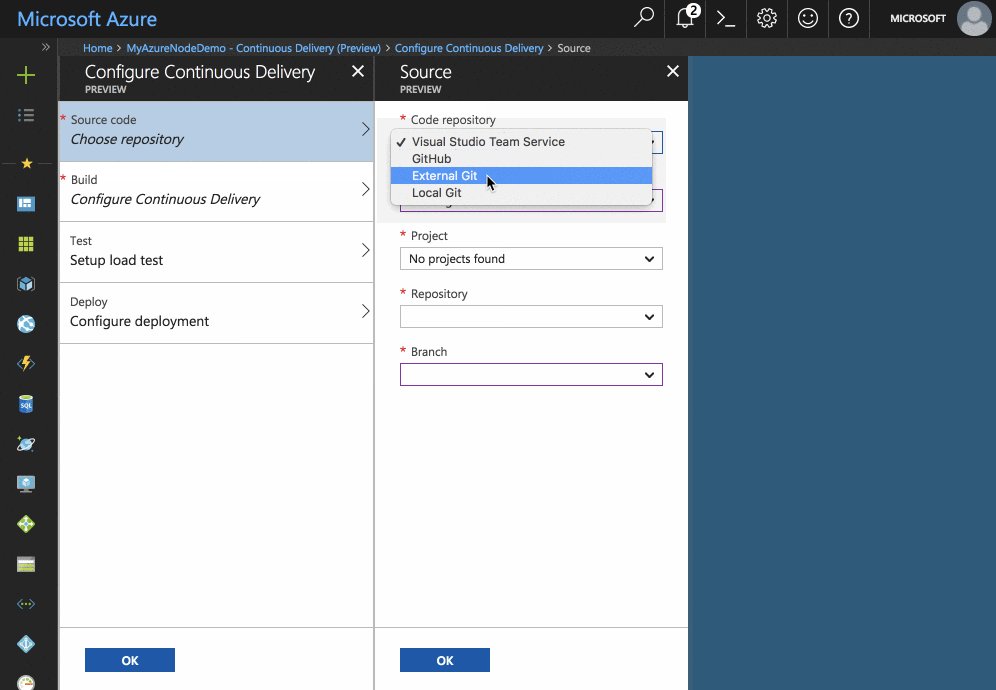
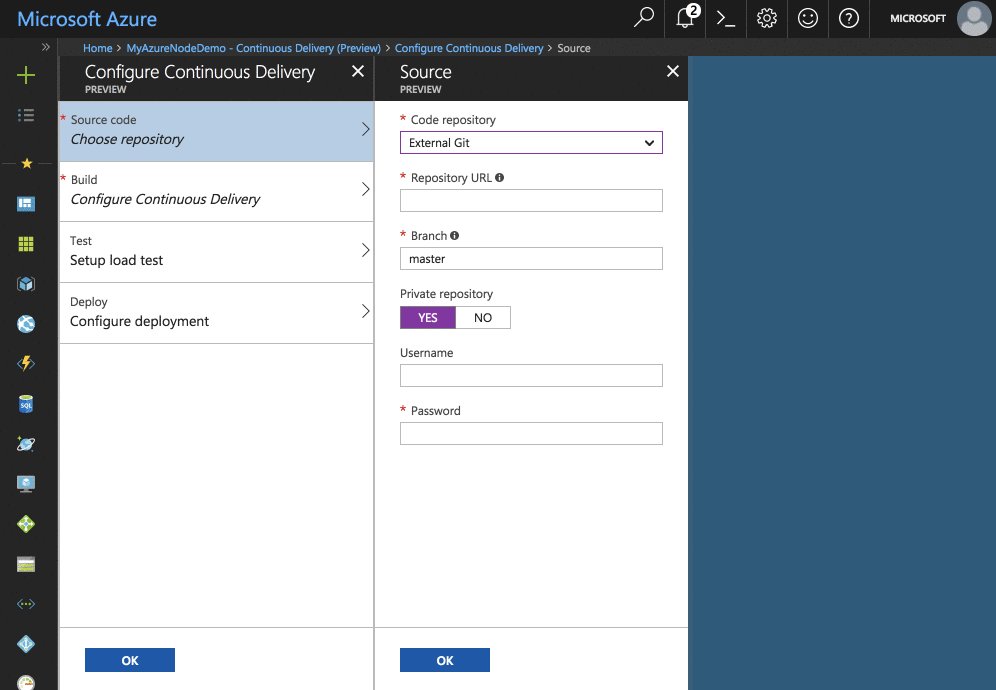
Continuous Delivery in the Azure Portal with any git repo!
Way back in March, the team added the ability to do continuous delivery to an Azure App Service from any git repo. If you're using GitHub or VSTS, it's easy to set up a hook, but for other git repos Azure will periodically check for changes. It's CI/CD for everyone!

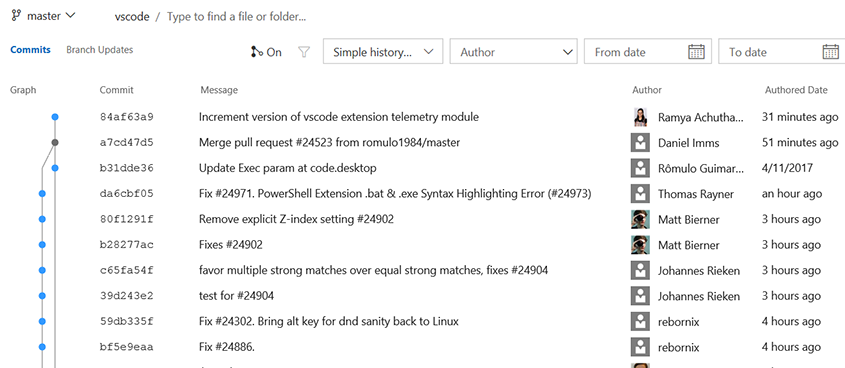
Commit history graph for git
A very welcome addition to the commit history for files or repositories. In April, we got a beautiful commit history graph right in the browser. It's beautifully done and uses canvas which is one of those HTML things I don't really know how to do so it's black magic.

Deployment Groups for deploying to VMs
VSTS has been great at deploying to Azure, but it was previously a little tricky to deploy to a bunch of VMs. With Deployment Groups, introduced in Preview in May, you can install agents on target machines and run release tasks directly on those machines! Yes. I know. Just like Octopus.

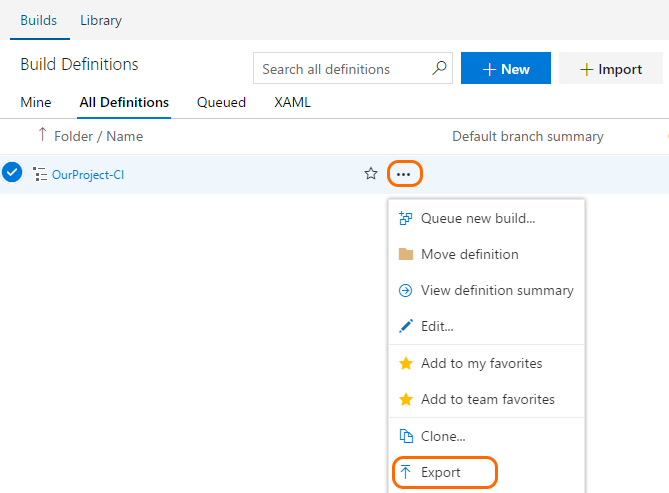
Export and Import Build Definitions
This was a top-ten request on UserVoice, so it's awesome it was made available in June. You've managed to get your build definition exactly right and want to use it in a different project or account? Easy - export the JSON, and import it elsewhere!

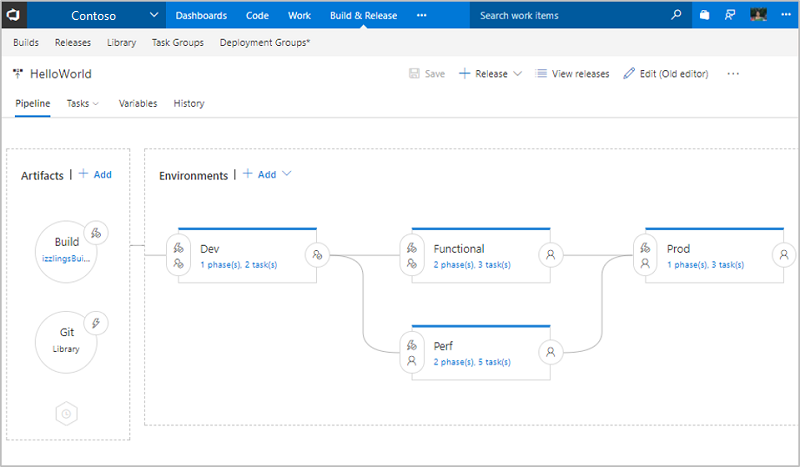
A new Release Definition Editor
In July, the team introduced this UI update. I love this one because it's JUST SO PRETTY. It's a beautiful way to visualize how you move between environments. Again, there's that svg and canvas black magic going on. It was taken out of preview and made generally available in August.

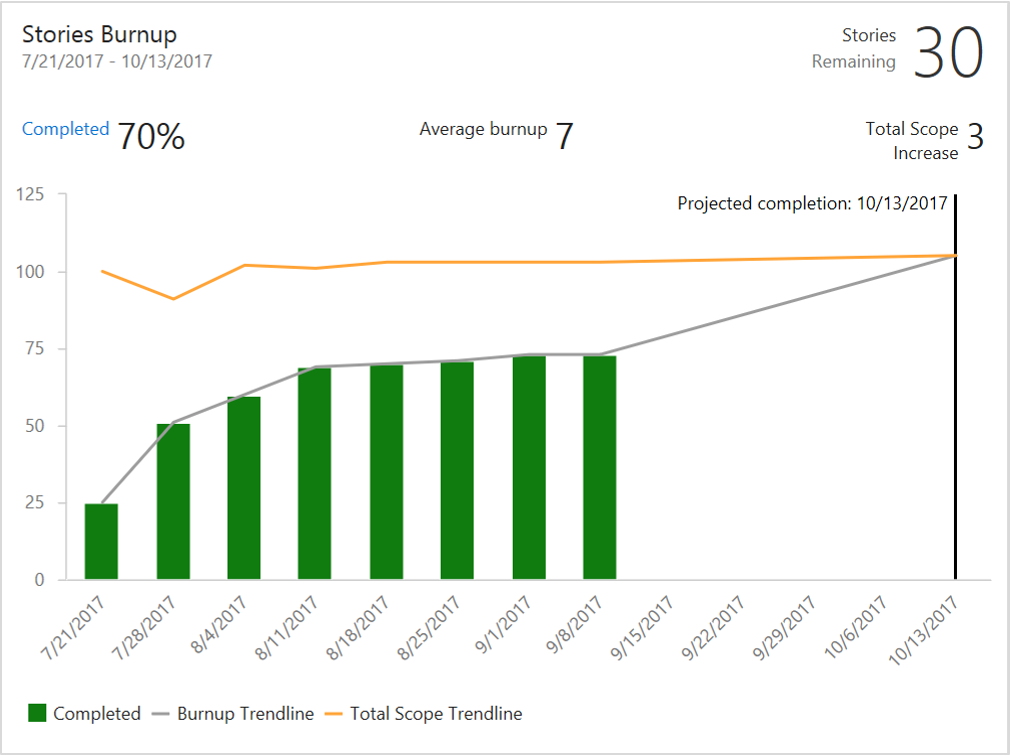
New Burndown and Burnup widgets
A small thing maybe, but burndown and burnup charts were awesome additions to the Analytics Extension in September. Especially useful for managers who are riding you about deadlines and estimates and stuff. Just give 'em a dashboard. Managers love dashboards.

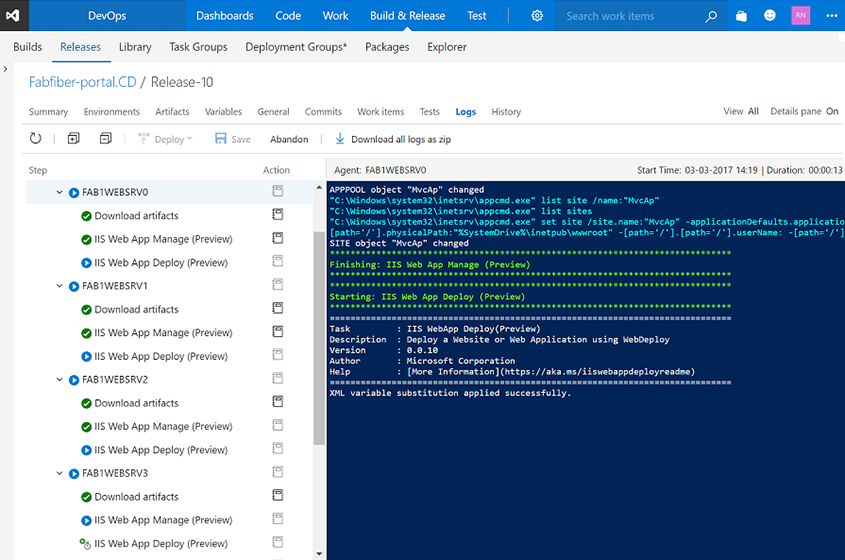
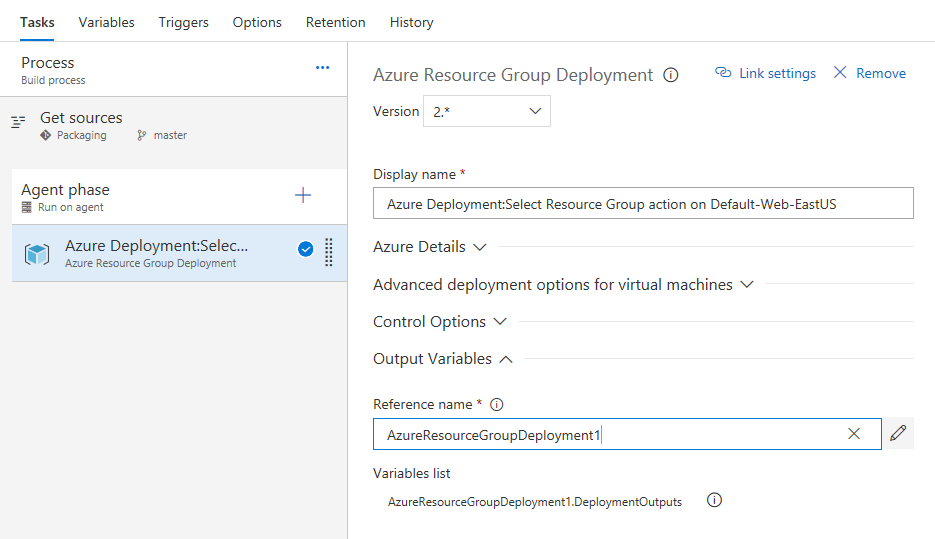
Deployment Outputs as Variables
Often you want to use some information from the output of one deployment task in another task. For example, if you're deploying to an Azure Web App, you might need to use the URL in a testing task later on. It was always possible (albeit a little tricky), but this October addition made it much easier for some tasks - just give the variable a name and it's now available to you later.

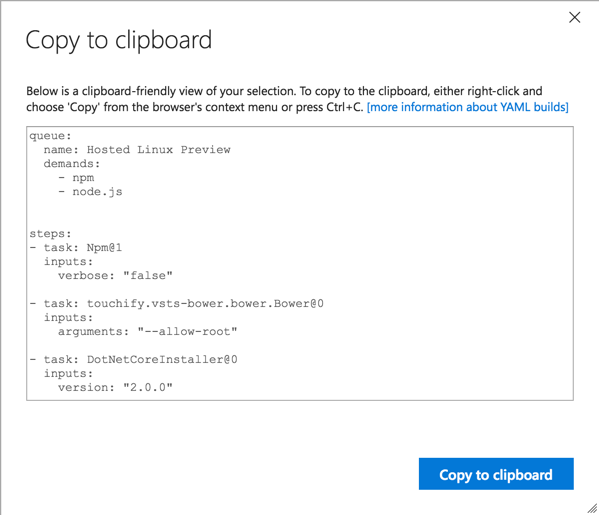
YAML build definitions
My final pick, and this is a big one for a lot of reasons. For me, there are two reasons worth mentioning.
First, whenever a code update required changes to the build definition, you were left with a choice - commit the changes and watch the CI build fail (then update the build), or update the build first, then commit your changes and hope everything lined up. The story was much worse if you had multiple branches - you'd need multiple builds, managed separately, and a merge into master would require changing to what was the branched build... it got complicated.
Second, the build definition (i.e. the way to turn your code into software) was managed completely independently from the code itself. It makes much more sense for them to live together. Many companies and teams used build scripts checked into source control (build.ps1 or Cake) which worked fine, but really didn't make use of the awesome VSTS Build engine.
This is the first step to the best of both worlds! Have a YAML build definition that lives alongside your code. It uses the build engine, but also solves the two problems above. Ideally, it'll be able to be run completely independently of VSTS as well. Even better, in December we got the ability to view the YAML of an existing build definition!

Ok, that's it for me!
There are a TON of features released all the time with VSTS, and many more coming soon. To keep up to date, check out the Release Notes blog, as well as the VSTS Features Timeline which has future features as well.