Welcome to my new blog engine!
I've recently been at a few conferences around the US and Europe (notably NDC London and Oslo) and I spent some time speaking to a lot of the other speakers about presenting, blogging, drinking, and other things. One thing a few of them had in common was they recently simplified their blog. I'm taking a leaf out of their book and doing the same.

My previous blog engine was Wordpress running on a shared Linux VM. It was fine, but it required constant upgrades both of the engine and the various plugins, and it was starting to feel too bloated. The UI looked a bit dated, and as is evidenced by the lack of posts, I found myself largely ignoring it. I just wanted to write content and not worry so much about the rest.
The new engine
Enter Ghost - my new blog engine.

I was put onto Ghost by Troy and Kylie Hunt, but I'd heard of it once or twice from some other speakers. It's simple. Very simple. And I think that will work for me.
The best thing about Ghost is that I can write my posts in Markdown. Over the past couple of years, I've found myself using Markdown more and more. In GitHub, VSTS extensions, helpdesk responses, and more. It's fairly natural now and it feels great to my programmer mind.
Tweaking the UI is also very simple. I can work directly with real HTML (well handlebars), CSS, and JavaScript files. If I want to make changes, I'm not trying to work with a framework, I can just make the changes.
Technical Stuff
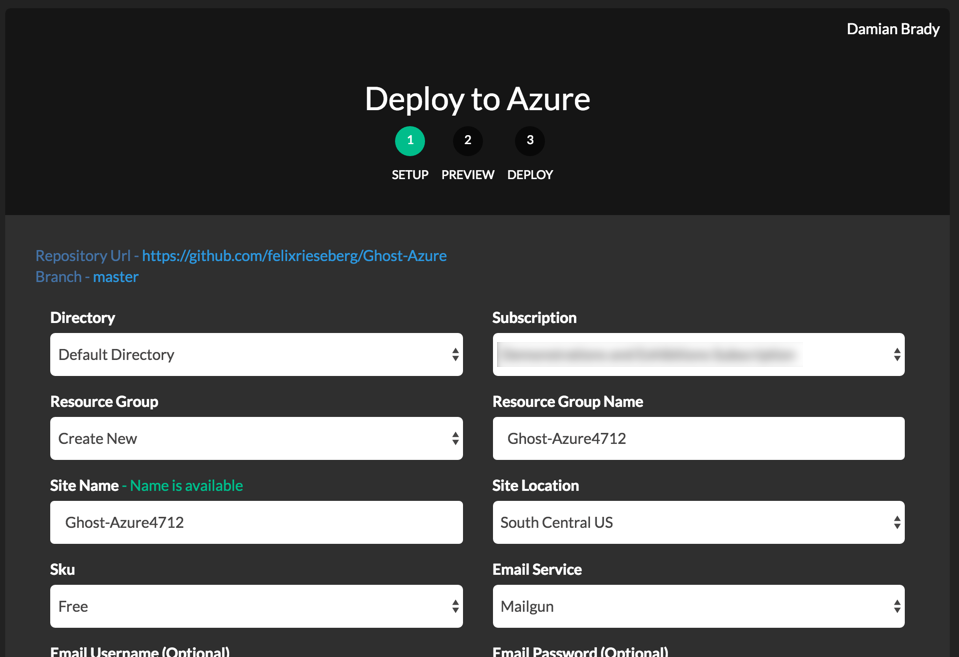
Ghost runs on node.js and I'm hosting it on Azure. It's on the Azure marketplace, making it really easy to set up, but I ended up clicking the "Deploy to Azure" link in the Ghost-Azure GitHub repo created by Felix Resig. This gave me a few fields to fill out, and then I was up and running.

Migrating my posts from WordPress was a little harder than I thought it would be. I found documentation on the Ghost site that led me to believe it would be trivial - install a WordPress plugin, click a button, and that's it. Unfortunately, it didn't work. I was given an empty file every time.
After some searching, I found another wp2ghost GitHub repo from Jon Gjengset that provided the answer (isn't Open Source great!?). Export the WordPress content as XML, then run this tool and you'll end up with Ghost-compatible JSON. After a bit of find-replace with image references in the resulting JSON file, it worked beautifully.
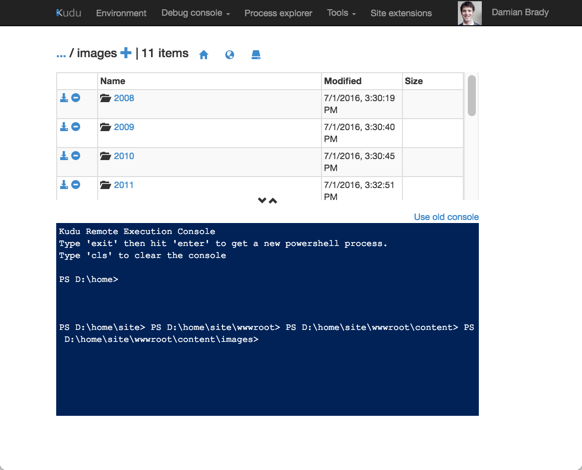
The final step was to move the blog images. I originally thought this would be hard. How do I upload images in bulk to an Azure Web App? Then I found Kudu. Wow is that tool awesome! I pulled the images from my Wordpress site over FTP, then dragged-and-dropped them into the browser! Yeah! I know!

There's one last piece that's missing - comments. I actively made the decision not to move those. I felt that for the most part, the comments on my blog didn't add much value. For one thing they were old, and if someone raised a point worth mentioning, I'd usually update the post. That said, I still have them all, so if you found them useful, let me know and I might reconsider.
So what's next?
This blog has had a UI and engine refresh, and it's about time for a content refresh as well.
The change in subheading probably gives you a hint. I'm going to focus on devops and developer process much more. I've been focusing my presentations on these topics lately, and I think it's time the blog followed suit.
In the future, you'll see some targeted and hopefully short posts on various aspects of devops, deployment automation, and developer process. They'll tie closely into the types of things I speak about. I hope you enjoy the change!